Всем привет!
Сегодня я расскажу Вам как сделать в блоге ссылки на похожие сообщения
при помощи Linkwithin.
Сегодня я расскажу Вам как сделать в блоге ссылки на похожие сообщения
при помощи Linkwithin.
 |
| Детальная настройка Linkwithin. |
Для тех, кто еще не знаком с этим "чудом"
проведу краткое введение что это такое и как его едят.
проведу краткое введение что это такое и как его едят.
Итак, Linkwithin - это сайт, где можно создать виджет , который позволяет выводить в конце сообщения ссылки с превью на похожие сообщений блога. Этих ссылок-картинок может быть от 3 до 5-ти. Располагаются они под каждым сообщением блога. Виджет анализирует что Вы написали в сообщении, какие ярлыки поставили и выдает под ним ссылки на похожие по смыслу сообщения из Вашего же блога.
Такие ссылки - очень полезная штука. Они увеличивают посещаемость блога и усиливают желание посетителей побродить, почитать, посмотреть, возможно, прокомментировать. Это как нескончаемый лабиринт, который заманивает остаться в Вашем блоге надолго.
Пройдитесь по моему блогу и увидите, что внизу каждого сообщения, над комментариями присутствуют такие себе симпатичные квадратики с картинками, которые призывают заглянуть еще на какую-нибудь статью Домика Зайкиных вязалок. :)
 |
| Детальная настройка Linkwithin. Вид ссылок в сообщениях блога |
Но есть неудобство - при стандартной установке Linkwithin в блог картинки-ссылки присутствуют под каждым сообщением и видны как на главной странице блога, так и на странице с самим сообщением.
Меня такой вариант не устроил. Наличие этих ссылок-картинок на главной странице очень загромождает блог и мешает его нормальной загрузке. Я, например, жду загрузку Главной страницы блога 1-2 секунды несмотря на мое, довольно неплохое, интернет-соединение.
Побродив по сети и прочитав кучу информации, я собрала все воедино и добилась желаемого.
У меня в блоге ссылки на главной странице отсутствуют!
Все чистенько, грузится в разы быстрее, обилия картинок нету и ничто не мешает посетителям скролить страничку просматривая блог в целом.
 |
| Детальная настройка Linkwithin. Отсутствие ссылок на главной странице |
В этом пошаговом мастер классе я расскажу
как убрать ссылки с главной страницы блога, но оставить их на страницах сообщений
и как заменить стандартную надпись от Linkwithin "You might also like"
на "Прочитать также:" или на любую другую.
на "Прочитать также:" или на любую другую.
Готовы? Начинаем!
Шаг 1
Идем на сайт LinkwithinЗаполняем поля в голубом окошке слева:
Blog Link - Копируем адрес блога
Platform - выбираем Blogger
Width - выбираем количество сообщений, которые будут показываться (у меня 5)
Если у Вас блог со светлым текстом на черном фоне, то ставим галочку "My blog has light text on a dark background".
Жмем Get Widget
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 1 |
Шаг 2
Попадаем на страницу с инструкциями.Ее можно прочесть и сделать так как там написано, НО...
У меня на этапе № 2 этой инструкции, Linkwithin намертво зависал и никакого добавления не происходило.
А еще учтите, что при стандартной установке этого виджета Вы получите все иконки-картинки на главной странице и замечательную надпись "You might also like"над ней.
Но мы же не этого добиваемся?
Поэтому просто жмем на слова "Install Widget".
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 2 |
Шаг 3
Попадаем уже в меню Blogger.Именно в этом меню Linkwithin замер и отказался устанавливаться нормальным способом. Впрочем, ему же хуже :)
Здесь, жмем на слова "Редактировать содержание:"
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 3-1 |
Когда откроется окошко редактирования кода, переписываем из него 7 циферок в конце второй строчки - var linkwithin_site_id = ххххххх;
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 3-2 |
Все, закрываем эту страничку и сайт Linkwithin.
Шаг 4
Открываем панель управления Blogger на вкладке "Шаблон"Жмем кнопку "Резервное копирование и восстановление" в правом верхнем углу
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 4-1 |
В открывшемся окошке жмем "Загрузить шаблон полностью"
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 4-2 |
И сохраняем xml шаблон блога где-нибудь на компьютере.
Этот шаг можно пропустить, если Вы понимаете ЧТО Вы делаете или уже не в первый раз редактируете шаблон. В противном случае, эти небольшие манипуляции помогут Вам вернуть внешний вид и настройки блога, если что-то пойдет не так.
Шаг 5
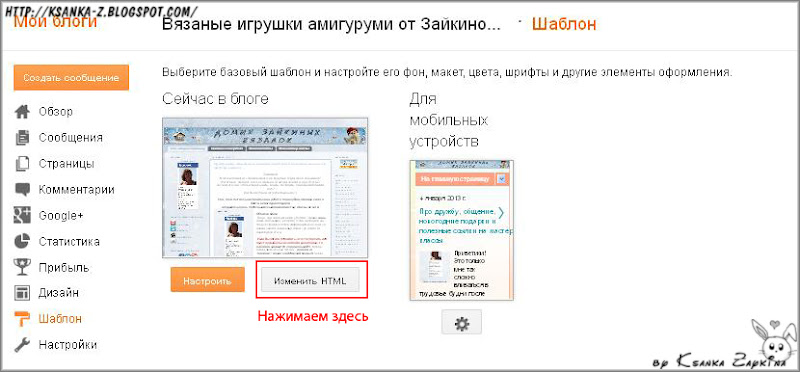
Возвращаемся к панели управления Blogger, вкладка "Шаблон"Жмем "Изменить HTML"
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 5-1 |
Откроется вот такое окошко.
Да-да, блоггер изменил внешний вид панели управления HTML-шаблона, поэтому теперь мы не ищем галочку "Расширить шаблоны виджета", а методично и скрупулезно открываем все скрытые строки путем нажатия мышкой на черные стрелочки возле номеров строк
Я рекомендую начинать открывать скрытые строки с конца! Для этого опускаем ползунок окна справа вниз и начинаем клацать по черным стрелочкам мышкой. Почему снизу? Ну так удобнее :) Меньше надо скроллить мышкой.
Обязательно убедитесь что открыли все скрытые строки. Пролистайте все окошко с кодами вверх-вниз пару раз!
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 5-2 |
Шаг 6
Теперь ставим курсор в окно с кодами и нажимаем на клавиатуре Ctrl+F.Вверху окна откроется строка поиска, в которую копируем вот этот код
<div class='post-footer'>
и нажимаем Enter. Найденный HTML код будет подсвечиваться желтоватым.
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 6 |
У меня было так, что я не могла найти нужную строку, а автор МК по которому я что-то пыталась установить, утверждал, что строка есть абсолютно в любом блоге. Решив, что это проблемы с поиском я нашла вот такой выход:
а) Кликаем в окне правой клавишей мыши и выбираем "Выделить все"
б) Жмем на клавиатуре Ctrl+C
 |
| Детальная настройка Linkwithin. Мастер класс. Если поиск не работает |
г) Жмем Ctrl+F, откроется окно поиска, куда вставляем искомую строку. Нажимаем "Найти далее" или "Найти все" и радуемся хорошей работе поисковика. Если использовать команду "Найти все", то у Вас высветятся ссылки на все строки, которые содержат нужные нам коды. Можно просто нажать на ссылку и перейти к коду. Удобно очень для навигации.
 |
| Детальная настройка Linkwithin. Мастер класс. Если поиск не работает |
 |
| Детальная настройка Linkwithin. Мастер класс. Если поиск не работает |
 |
| Детальная настройка Linkwithin. Мастер класс. Если поиск не работает |
Шаг 7
!!!Читаем очень внимательно!!!Перед кодом <div class='post-footer'> нам надо вставить вот этот код:
-----------------------------------начало кода-----------------------------------
<b:if cond='data:blog.pageType == "item"'>
<script>
var linkwithin_site_id = ххххххх;
(function () {
var elem = document.createElement('script');
elem.type = 'text/javascript';
elem.src = 'http://www.linkwithin.com/widget.js?rand=' + Math.random();
document.getElementsByTagName('head')[0].appendChild(elem);
})();
</script>
<a href='http://www.linkwithin.com/' rel='nofollow'><img alt='Blog Widget by LinkWithin' src='http://www.linkwithin.com/pixel.png' style='border: 0'/></a>
<script>linkwithin_text='Прочитать также:'</script>
</b:if>-----------------------------------конец кода-----------------------------------
При этом надо заменить ххххххх - на Ваш ID (циферки, которые мы записали в Шаге 3)
Прочитать также: - заменить на свой текст или оставить как есть, если Вам нравится.
rel='nofollow' - этот элемент можно вообще удалить, но из Таниной статьи в блоге "Блог ради блога" я вынесла информацию, что внешние ссылки - зло злющее. Поэтому у меня атрибут nofollow есть и Вам рекомендую его оставить :)
 |
| Детальная настройка Linkwithin. Мастер класс. Шаг 7 |
Нажать "Сохранить шаблон" и наслаждаться приростом посещаемости страниц, увеличению количества ПЧ и чистенькой и лёгенькой главной страницей!!!
п.с. Последний скрин я не обновляла под новый редактор HTML-шаблонов, по причине глюков в моем блоге, поэтому у Вас кнопка "Сохранить шаблон" будет вверху страницы :)
Совет по облегчению правки HTML кода:
1.Откройте на компьютере файл - Блокнот (Пуск-Программы-Стандартные-Блокнот)
2. Скопируйте туда код из Шага 7 этого мастер-класса.
3. В своем Блокнот-файле замените ххххххх на свой ID (цифры из Шага 3 этого МК)
4. Замените текст Прочитать также: , если есть желание.
5. Скопируйте измененный Ваш код из Блокнота и вставьте перед <div class='post-footer'> в html-редакторе блога.
6. Нажмите "Сохранить шаблон".
Спасибо, что дочитали до конца!
Если будут вопросы - пишите в комментариях или как Вам удобно.
Контакты для связи слева вверху страницы блога.
BloggerForum
BlogoHelp
Блог ради Блога

большое спасибо)) я вот сделать сделала .. но 5 окошек для моего блога много .. как можно переделать на 4 окошка?? помоги, пожалуйста))
ОтветитьУдалитьСмотрим Шаг 1
УдалитьWidth - выбираем количество сообщений, которые будут показываться (у меня 5)
Тебе надо выбрать 4 8-)
о все .. я разобралась)) спасибо огромное)) очень полезная вещица)) очень подробный мк)) спасибо))))
ОтветитьУдалитьРада, что пригодилось! В блоге смотрится просто чудесно!
Удалитьда)) мне очень нравится)))
УдалитьВ Рождество, подобно чуду,
ОтветитьУдалитьПроисходит волшебство.
Разливается повсюду,
В каждый дом стучит оно!
Проблемы были? Все уйдут!
Печали, горести - туда же!
Пускай лишь радости вас ждут,
Пусть счастье будет в жизни вашей!
Оксана, с Рождеством!!! Пусть чудеса случаются в твоей жизни почаще! :)
Спасибо, Юленька!! Тебя так же с этим замечательным, теплым, семейным праздником!
Удалитьогромное спасибо! Всё получилось!!! Ещё раз спасибо за МК!!! Побольше бы таких понятных МК .
ОтветитьУдалитьОчень рада, что пригодилось и получилось!
УдалитьПриходите еще :)
Спасибо. Оксана! Я всё ещё пытаюсь, но пока туплю)
ОтветитьУдалитьЧто-то не получается? Если есть вопросы - пиши! Разберем :)
УдалитьВот вроде бы сообразила!!! Кажется теперь всё в порядке! Ещё раз спасибо за тонкости:)Теперь у меня тоже есть ссылочки :)Урря! Пришлось расширить центральную колонку, чтобы влезло 5 картинок!
УдалитьОчень классненько вышло!
УдалитьМне очень нравится, когда колонка сообщений существенно шире, чем боковые. Блог тогда дышит как-то, ощущается простор :)
Оксаночка, огромное спасибо!!!!!!:thanks: Чтоб мы делали без твоих мастер-классов!
ОтветитьУдалитьУ меня еще назрел вопрос, только не по этой теме:[
А как ты разместила верхние вкладки(страницы) в две строки. Я вот хочу больше сделать, а у меня в одну строку не вмещаются. Мож подскажешь?
Очень рада, что пригодилось и получилось!
УдалитьИ спасибо за приятные слова :-[
Насчет А как ты разместила верхние вкладки(страницы) в две строки. не совсем поняла.8-0
Когда я смотрю на свой блог, то у меня страницы в одну строку. Ничего специального я не делала. Единственное - поменяла названия страниц на более длинные и они могли сами переместится на вторую строку.
А, я поняла! Когда удерживаешь клавишу Ctrl и крутишь колесико мыши, меняется масштаб и вкладки сами перепрыгивают. Видно у меня монитор по ширине меньше...
УдалитьОксана, спасибо за такое подробное объяснение. Все получилось!:)
ОтветитьУдалитьОчень рада, что получилось и пригодилось :)
УдалитьСмотрится замечательно!
Исправила свою главную страничку! Спасибо :)
ОтветитьУдалитьВсегда пожалуйста! 8)
УдалитьОксана,замечательный МК.У меня блоггер тоже не хотел нормально грузить виджет после формирования кода...но я все равно не установила его,у меня не находит строки div class=post-footer...
ОтветитьУдалитьв чем может быть дело?
Спасибо за отзыв! :)
УдалитьА Вы не забыли поставить галочку "расширить шаблоны виджета" (см Шаг 5)?
ставила!
УдалитьЯ поменяла адрес блога и линквизин вел вникуда...хотела переустановить и вот никак не могу(...буду еще пытаться.Все равно ваш МК очень хороший)А то везде описано только несколько основных ходов...а шаг вправо-влеево и все...
Есть!!!Спасибо вам огромное!2 недели мучалась...
Удалитьочень рада за Вас! :) В блоге смотрится замечательно!
УдалитьДавно вже хотіла додати цей гаджет, а тут якраз твій МК. Але на ділі в мене вийшло зовсім не так- після встановлення Linkwithin пропав фон з блогу і весь текст:( Залишились тільки малюнки. Що робити -не знаю, просто плачу!!! Якщо знаєш в чому може бути причина- підкажи, будь ласка!!!! Буду надзвичайно вдячна!
ОтветитьУдалитьhttp://mrijinamansardi.blogspot.com/
Нда, вышло не очень...
УдалитьВозможно ты нарушила какой-то код?
Что бы разобраться в чем дело...два вопроса:
1) Ты сохраняла шаблон блога перед тем как вносить изменения в html? (Шаг 4 этого МК)
2) Когда создавала ссылку Linkwithin (Шаг 1) ты поставила галочку, что у тебя темный фон и светлый текст?
Ні, я не ставила галочку про світлий текст і темний фон, бо в мене фон був світлим. Я зберегла шаблон блогу і коли переношу його в свій пробний інший блог, то все відображається-і малюнки, і текст, і коментарі. А коли завантажую його сюди-то все одно нічого не міняється-тільки у вкладці "публікації" по два рази відображається одна й та сама публікація.
УдалитьЯкщо я імпортую все в інший блог і зроблю його основним, то в мене не буде читачів і треба буде, щоб всі наново записались?
Ты главное не нервничай.
УдалитьПопробуй заново загрузить сохраненный шаблон на место (в свой основной блог) и сегодня больше ничего не трогай.
Блоггер иногда "зависает", особенно если ты часто что-то меняешь за короткий промежуток времени. У меня так было с заменой "шапки". Завтра его попустит и он вернет тебе первоначальный вид твоей странички.
Если ты перенесешь шаблон старого блога на новую площадку, что читателей не будет. Шаблон блога - это только его визуальное оформление. Поэтому еще раз повторюсь - не нервничай! Загрузи на место сохраненный шаблон и потерпи до завтра.
Дякую за відповідь!!! Буду надіятись, що він дійсно одумається:) А як ні- тоді вже пробуватиму пізніше перенести все в новий блог.
ОтветитьУдалитьЗ блогом все налагодилось, текст є, фон є- ура!!!! Дякую, що підтримала мене в такій нелегкій ситуації! :)
ОтветитьУдалитьОй, я рада, что все наладилось!!!
УдалитьПо себе знаю как это страшно и обидно, когда блогодомик рушится :)
п.с. а ты не хочешь чуть-чуть расширить панель, которая светлая? А то "конфетки" и меню выходит за ее рамки :[
Та я так довго налаштовувала ширину тих панелей-то туди, то сюди, знаю, що виходить за край. А інакше-дуже вузька середня панель з текстом виходить. Буду ще пробувати і совати. Дякую за пораду:)
УдалитьА если расширить ползунок "Ширина блога", а потом уже расширить боковые панельки. Таким образом колонка для сообщений тоже расширится.
УдалитьХотя, если у тебя шапка самодельная, то ее надо будет переделать О_о
Спасибі за пораду! Я ще буду міняти фон, тоді й присвячу цьому більше часу і думаю, доведу все до ладу:)
УдалитьЗдравствуйте, автор. Я строго действовал по вашим инструкциям, но чето результатов не увидел. Все так и осталось, как и было. т.е на главной под каждым сообщением эти дополнительные читалки (а не только в самих сообщениях), да и текст не изменился. старый по английскому так и остался. Может ыбть я что то не так сделал? ...и еще одно. я в шаге №7 не убирал вот это " rel='nofollow' ". Т.к. не совсем понял что вы имели ввиду =(
ОтветитьУдалитья дурак. я не закрыл лин и нажал установить)) а надо было закрыть и нечего больше не нажимать)) все супер))
Удалитьбольшое вам спасибо
Добрый вечер!
Удалить" rel='nofollow' " и не надо убирать. Этот тэг закрывает внешние ссылки. Я дала ссылку на описание этого тега и его необходимость.
Вам же нужно было скопировать весь код и только поставить свои ID цифры, полученные на странице linkwithin.
Если у Вас ничего не получилось, то могу предположить только, что Вы, возможно, вставили необходимый кусок кода где-то в другом месте, а не перед кодом, который оговорен в Шаге 7.
Или же при посещении сайта linkwithin не просто переписали ID, а продолжили установку по его инструкциям.
Больше сказать ничего не могу так как, просмотрев оба Ваших блога не нашла там вообще следов этого приложения.
Ура! Рада, что все получилось!! :)
Удалитьспасибо что вы ответили на мое сообщение)) Кстати вот ща смотрю смотрю, а новое сообщение ну никак не хочет появится . . . Пройдет пару деньков - отпишусь. Может быть нужно время ему чтобы "одуматься" =)
УдалитьЗдравствуйте! У меня в блоге ссылки-картинки появляются всегда одинаковые, только местами меняются. Что делать?
ОтветитьУдалитьЗа картинки, которые выводятся внизу сообщения, отвечает сайт Linkwithin. Именно там, при помощи Гугла анализируются все посты блога, ярлыки, которые им присвоены, текст, названия и теги фотографий и на этом основании выводятся похожие сообщения.
УдалитьУ Вас в блоге на каждый ярлык есть всего по 1-4 сообщения, думаю, что причина именно в этом. Пометьте одинаковыми ярлыками большее количество сообщений и гаждет будет выводить разные картинки.
вот прошло время. А как добавил эту фишку то сообщения показываются в этой фишке только те которые уже были. новые сообщения не высвечиваются
ОтветитьУдалитьэто только у меня так?
УдалитьПовторяемость сообщений в Linkwithin зависит напрямую от количества сообщений в блоге а так же от того какие присваиваются ярлыки. Чем больше сообщений помеченных одним ярлыком тем чаще гаджет будет выводить новую картинку.
УдалитьЯ присваиваю несколько ярлыков каждому сообщению - обобщающие и детализированные. Например сообщение с вязанным мишкой имеет ярлыки - 2013, Вязаные игрушки - это обобщающие, Вязаные игрушки_Мишки - это детализированный. Поэтому у меня, при каждом обновлении страницы, картинки Linkwithin всегда разные.
Так же имеет немаловажное значение количество сообщений в блоге. Если сообщений всего мало, то гаджет не может нормально проанализировать блог и сделать перелинковку.
Спасибо за советы, но они не работают. Я когда создаю новые сообщения всегда присваиваю ярлыки подходящие для этого сообщения. Некоторые совпадают ярлыки у разных сообщений, но многие с индивидуальными ярлыками... Но на деле линку все равно какие ярлыки. . .
УдалитьТак вот после установки линка ссылки "читать также" на момент его установки сохранились те сообщения которые были. Новых сообщения он не видит и не выдает. колличество сообщений за 2 десятка перевалло а сообщения выдаваемые в линке все теже.
ВЫ с этим не сталкивались?
Нет. У меня все работает нормально. Новіе сообщения появляются
Удалитьок. будем разбираться.
Удалитьвот все и наладилось. Я нечего не делал. Спустя время новые сообщения стали отображаться.
ОтветитьУдалитьОчень рада, что все наладилось!
УдалитьПриятного использования гаджета :)
Добрый день! Все получилось,но не отображаются картинки. Только название сообщений. как исправить такую проблему?
ОтветитьУдалитьбольшое спасибо за статью. такой вопрос - у меня не находит строчку < div class='post-footer' >...
ОтветитьУдалитьуже и сама обыскала все, и с помощью cntl + f... нет этой строчки вообще в коде( куда вставлять тогда?
Добрый день!
ОтветитьУдалитьВот уже долгое время пытаюсь поставить себе на блок Linkwithin. Нашла в просторах инета ваш МК. Все доступно и понятно!
У меня проблема возникает сразу! Шаг 3, редактирование содержание - у меня нет ни какого кода?! где его брать? как он должен появиться? на почту ни чего не приходит?
Что посоветуете?
Добрый день!
УдалитьПерепроверила и действительно в Шаге 3 при нажатии "Редактировать содержание" открывается совершенно пустое окошко без кода. Я думаю это какой-то глюк сайта linkwithin.
Попробуйте заново и когда окажетесь на страничке из Шага 2, опуститесь в самй низ, найдите предложение "If there is a technical problem with the widget, visit our support page" и нажмите на слова support page.
Вас перебросит на страницу техподдержки, где надо выбрать первый пункт "Widget does not appear at all on my blog", что означает "Виджет не появляется в моем блоге" и нажать Continue.
Они ответят в течении суток.
От себя добавлю, что этот виджет всем хорошо, НО он сильно нагружает страницы блога и, как следствие, они намного дольше грузятся. Я составила МК, а потом отказалась использования этого виджета проверив скорость загрузки блога.
Почитайте вот такой способ выставления похожих сообщений:
http://studying-blogin.blogspot.com/2014/02/soobshenie-v-miniaturax.html
http://slivsol.blogspot.com/2012/03/pokhozhie-soobshcheniya-s-miniatyurami.html
http://shkolablogger.ru/kak-v-blogger-dobavit-pohozhie-stati-s-miniatyurami-pod-kazhdoe-soobshhenie.html
Возможно этот вариант Вам подойдет и он не будет грузить блог так сильно
Спасибо большое за ответ!!! Тоже думаю, что это глюк самого linkwithin. Что-то у них там сломалось))) Сообщение в техподдержку тоже отправляла, но увы, без результата (((
УдалитьПочитаю, попробую другие варианты. Может что-нибудь подойдет. Главное такой виджет поставить, уж очень он удобный, а кто его разработчик не важно.
Спасибо еще раз!!!
подскажите, у меня на этапе установки LinkWithin поле с кодом из 7 цифр вообще отсутствует..что делать? спасибо!
ОтветитьУдалитьДоброго времени суток! Спасибо за детальное разъяснение, всё получилось. Но появились небольшие отступы от этого виджета. Может подскажите как их убрать можно?
ОтветитьУдалитьПодскажите, нигде не могу найти ответ- по какому принципу выбираются ссылки на другие посты?можно ли их выбрать самому. Например, чтобы к посту определенной тематики подбирались из этой же темы, а не совсем из другой оперы?Cпасибо!
ОтветитьУдалитьДобрый день!
УдалитьВ linkwithin выбрать посты самостоятельно нельзя 100%. Мне где-то попадалась информация, что ссылки подбираются по ярлыкам, которые Вы присваиваете записям.
Спасибо большое за подробный МК, все получилось здорово и легко. Спасибо! Удачи и всего самого наилучшего!
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьУРРРРРРРРРРА! ПОЛУЧИЛОСЬ! СПАСИБО БОЛЬШОЕ!!! У меня, оказывается, две строки в шаблоне с div class='post-footer'. Помучилась, но ДОБИЛА!
ОтветитьУдалитьКак все сложно) Не просто будет, просто выбрать другое и код вставить в шаблон после
ОтветитьУдалить?
Огромное спасибо! Сколько пересмотрела статей в интернете - такого подробного, доступного, точного и учитывающего все нюансы описания нигде не нашла. Вы молодец, спасибо за Ваш труд!
ОтветитьУдалитьвы - моя спасительница!))) у меня при установке этого виджета возникли те же проблемы что и у вас... пришлось танцевать с бубном, но в итоге все как я хотела
ОтветитьУдалитьтеперь у меня полноценный блог))))
С П А С И Б О !!!